Desde que empecé el blog he estado usando wordpress en un droplet de digital ocean, y siempre por una cosa u otra he tenido algún tipo de problema. Normalmente era la lentitud y a esto se le sumaba que, sin motivo aparente, alguna vez se quedaba pillado el mysql y comenzaba a dar errores 500. Por último, hace algunos post que empecé a escribir en el portátil de camino al trabajo, en el tren y sin internet, lo que hacía muy tediosa la tarea de estar copiando posteriormente en el editor de wordpress. Así que empecé a buscar y encontré Hexo.
Instalación
Si empezamos a leer el tutorial de instalción, ya notamos que todo está hecho de forma muy sencilla. Si sigues los pasos que te comenta la guía podrás tener rápido y fácilmente tu blog con Hexo. Lo siguiente que me planteo es cómo puedo migrar mi blog actual a Hexo sin pasar por el rudimentario copia/pega. En el apartado de migración, cubre de manera muy cómoda muchas opciones con un simple comando, una maravilla.
Migración de imagenes
Después de instalar el blog y migrar mi antiguo contenido desde wordpress, comienzo a darme cuenta de algunos problemas como el contenido de algunos bloques de código que estaban hechos con un plugin y no se han migrado bien, pues incluso algunos han desaparecido, mientras que otros han perdido el estilo o han quedado como si nada, problema que aún no he arreglado :(.
El siguiente problema que encontré fue las imágenes. El fichero de exportación de wordpress extrae las imágenes con url absolutas, y mi objetivo era apagar el antiguo servidor, entonces lo que hice fue usar grep para extraer de los ficheros debajo de /source/_post las urls de las imágenes.
|
|
Lo siguiente fue usar Sublime Text (Find/Replace) y las expresiones regulares para generar un fichero que fuera así:
Directorio Imagen
2015/04/ 1-1.png
2015/04/ 1-2.png
2015/04/ 2-1.png
…
Teniendo esto, lo que hice fue un script que por cada línea que creará el árbol de directorio y descargará la imagen. Para la entrada 2015/04/ 1-1.png crearía un directorio 2015 con el subdirectorio 04 y guardará ahí la imagen 1-1.png
|
|
Con esto tenía las imágenes, pero los post seguían referenciando a las antiguas pues volvía a usar Find/Replace con Regex. La opción de usar un comando como sed, combinado con grep o alguna otra automatización me echaba para atrás por el tema de que se podía “liar” una buena.
Después de cambiar todas las urls absolutas que apuntaban al antiguo wordpres por “/images/“, lo siguiente fue copiar lo descargado a la carpeta source/images.
Despliege
Tras esto, tenía que desplegar y de nuevo fui a la web de Hexo que tiene una documentación para despliege, como con todo, muy masticado y cómodo. En mi caso elegí GitHub Pages.
Algo que no me gustaba es que los despliegues son de estáticos ya generados, que es el contenido de la web final. En internet hay quien sugiere usar un repo separado para los sources, pero mi opción ha sido pushear los sources a una rama de timestamp en cada despliegue.
|
|
El comando hexo generate -d es lo único necesario para generar y desplegar, el resto de elementos es para copiar los sources. En menos de 1 segundo ya esta desplegado :)
El dominio, Analitycs y Disqus
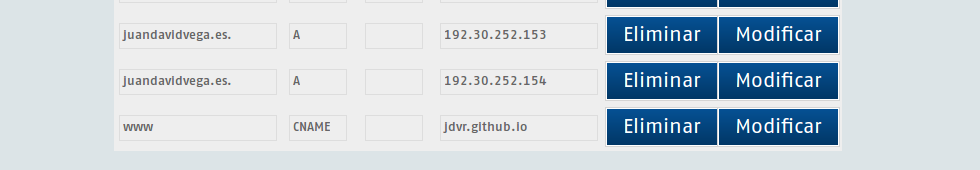
La configuración es muy sencilla, como explica la docu de Github Pages, lo primero es crear un fichero CNAME en el directorio source. Luego vas a gestión avanzada de tu zona DSN y añades tres registros: dos registros A (192.30.252.153, 192.30.252.154) y uno CNAME con www. No te olvides de borrar los antiguos registros A que sean tudominio.com. (o @ que significa lo mismo). Un ejemplo del fichero de zona en Hosteurope sería así:
Para añadir analitics es muy sencillo puesto que una vez tengas el identificador de analitycs estilo UA-XXXXX, tienes que verificar si tu tema soporta analitycs (busca en la carpeta de layout algun referencia a analitycs). Si es así, sólo ve al fichero de configuración y añade el parámetro google-analitycs (o como sea que tu tema lo tenga definido). En mi caso, el tema no lo soportaba, así que he hecho un fork y lo he añadido yo mismo, es muy sencillo de hacer, apenas son 5 minutos.
Con Disqus pasa lo mismo que con analitycs. Normalmente todo los temas lo soportan, como fue mi caso en el que lo soportaba, y fue tan fácil como añadir en el config el parámetro disqus_shortname.
En resumen, si tienes un pequeño blog (como el mío), en el que escribes por hobby, se gana mucho tiempo y comodidad. Además, no creo que crecer demasiado sea un problema. En producción solo hay estáticos y en generar miles de ficheros, Hexo asegura que tardar unos pocos segundos.